Tutorial interfaccia allungabile - Parte 1 per Fireworks4
Questo tutorial è tratto da un tutorial di Joey Durham reperibile al sito www.ultraweaver.com. Ho dovuto semplificare la parte grafica per dare maggior risalto alla parte "operativa".
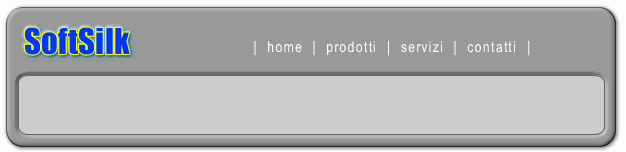
Aprite in FW4 un area di lavoro (canvas)640x160 bianca. Tracciate un rettangolo arrotondato a piacere e poi dal pannello "info" dategli dimensioni 610x140 e dal pannello "object" rotondità 25. Dal pannello "fill/riempimento" selezionate "solid" e usate un colore grigio medio. Se volete selezionate dal pannello "stroke/tratto": pencil>1-pixel soft>nero. Tracciate all'interno del primo rattangolo un secondo rettangolo arrotondato con la stessa rotondità del precedente e dimensionatelo con lo strumento scale (basta selezionare il rettangolo e premere Q);posizionatelo in maniera tale che si formi una cornice regolare con un lato destro, sinistro ed inferiore. In alto lasceremo più spazio. Date al rettangolo interno un colore grigio chiaro e un tratto pencil 1-pixel soft nero. Aggiungete a piacere ai due rettangoli degli effetti rilievo, incasso e ombra esterna di cui saltiamo per brevità i dettagli.
Se volete create un logo a piacere ed un menu di navigazione testuale come nella figura; la barretta verticale di separazione tra le parole si ottiene premendo Maiuscolo e il tasto \

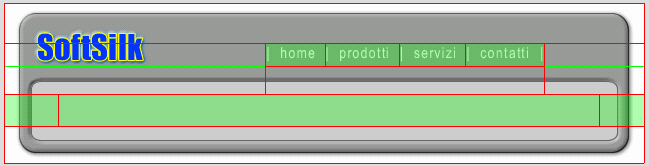
Mettete in funzione righelli e guide con l'opzione snap to guide(aggancia alle guide)attiva. Azionate lo strumento slice/porzioni rettangolari (il coltellino sopra il quadrato verde!) e tracciate tre porzioni come in figura2, una per ognuna delle due cornici laterali ed una centrale. Vi consiglio di usare lo zoom per evitare sovrapposizioni delle porzioni o spazi vuoti tra di loro.
Saltiamo per ragioni di brevità la parte relativa al menu di navigazione che divideremo in porzioni, assegnando ad ognuna il relativo URL ed un comportamento roll-over, ovviamente dopo avere duplicato l'interfaccia in un frame/fotogramma sottostante e dopo avere cambiato colore al testo. In ogni caso questa parte non è fondamentale per terminare il tutorial.
Ecco l'interfaccia sezionata:
A questo punto dobbiamo esportare il nostro lavoro. Per non coplicarci ulteriormente la vita lasciamo le impostazioni di default nel pannello optimize/ottimizza (che dovrebbe essere settata su GIF), andiamo al menu file e scegliamo export. Nella finestra che compare diamo un nome al file, per esempio "tutorial.html"e scegliamo:
salva come HTML and images
HTLM:export HTML file
Slices:export slices
mettete il segno di spunta in "export areas without slices" e "put images in subfolders"
cliccate sul bottone options: nella scheda General scegliete Dreamweaver e "extension html"; nella scheda "table": save with 1-pixel trasparent spacer; nella terza scheda lasciate tutto invariato e assicuratevi che sia spuntata l'opzione "include areas without slices".
Salvate in una cartella precedentemente creata. FW4 avrà diviso la vostra interfaccia in tante parti e le avrà salvate in una sottocartella Images/immagini; avrà inoltre creato una pagina HTML con le istruzioni per ricomporre la figura intera ponendo le varie porzioni in una tabella che non sarà visibile, avendo il bordo settato a zero. Naturalmente il file HTML conterrà anche i vari URL e il codice javascript per l'effetto rollover del menu di navigazione, ma ciò non è importante per il completamento del tutorial.
Tutorial interfaccia allungabile: Parte 2 per Dreamweaver 4
Dal menu file di DW4 aprite il docunento HTLM precedentemente creato.Evidenziate cliccandoci sopra una porzione qualsiasi dell'interfaccia. Ora, se andate ad osservare la parte sinistra della barra di stato di DW4 vedrete dei tags posti in ordine gerarchico da sinistra a destra: si tratta di una facilitazione che vi da il programma: cliccando sui tags selezionerete le varie parti della tabella.
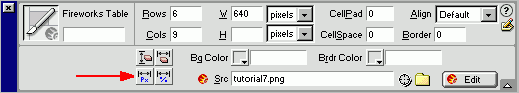
Cliccate sul tag table e la finestra ispezione proprietà vi mostrerà le cartteristiche della tabella che contiene l'interfaccia. Cliccate il comando "convert table widths to pixels" per dare stabilità alla tabella (così dice Joey Durham), vedi figura:
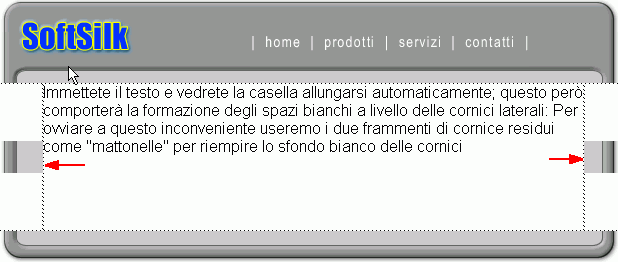
A questo punto evidenziate la porzione centrale del rettangolo interno dell' interfaccia e premete canc. Si forma un'area bianca con il cursore testo
Scrivete tutto ciò che volete all'interno. Man mano che scrivete la casella testo, che non è altro che una cella della tabella, si allungherà e i margini laterali resteranno privi di cornice.
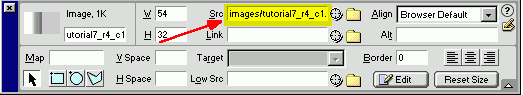
Selezionate la porzione originaria della cornice sinistra: la useremo come "mattonella" per creare le parti mancanti. Pertanto nella finestra ispezione proprietà evidenziate il nome del file immagine relativo e premete Ctrl-c per copiarlo.
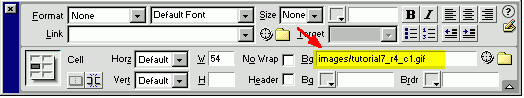
Selezionate sulla barra di stato il tag "td" a sinistra di "img". In questa maniera sarà evidenziata la cella laterale sinistra che contiene il residuo della cornice. Incollate(ctrl-v) nella slot Bg della finestra ispezione proprietà il nome del file immagine
Premete Invio e la cornice si completerà per tutta la lunghezza. Ripetete il tutto sulla parte destra della cornice. A questo punto se aggiungerete altro testo l'interfaccia si allungherà automaticamente senza più spazi bianchi sulle cornici laterali.
Lo spazio bianco della casella di testo può essere eliminato selezionandola e immettendo dalla finestra ispezione proprietà un colore di sfondo uguale all' originale.
Se volete vedere il tutto in funzione in un sito di prova andate a:
http://digilander.libero.it/digibax/tutorial/home.html
E' possibile anche creare due caselle di testo, una centrale ed una laterale dove inserire links o notizie accessorie: il principio è sempre lo stesso e se avete seguito a fondo il tutorial non avrete difficoltà.
L'interfaccia può essere migliorata esteticamente usando una sfumatura metallica per riempire il rettangolo esterno; se usate sfumature assicuratevi che sulle cornici laterali non vi siano variazioni del gradiente dall'alto in basso, altrimenti quando allungheremo l'interfaccia si vedranno le giunzioni tra le varie "mattonelle" della cornice.










 Rispondi quotando
Rispondi quotando

 lo facevo kon dreamveaver ma visto ke è sezione grafica
lo facevo kon dreamveaver ma visto ke è sezione grafica 


 ); io avevo usato uno dei grigi standard della tavolozza web safe e pertanto non è stato difficile
); io avevo usato uno dei grigi standard della tavolozza web safe e pertanto non è stato difficile



