Ho una tabella con piu valori
per una veloce intuizione da parte del medico, dovrei allineare la colonna dei valori in base ai decimali in modo che la virgola sia sempre in un punto preciso in tutta la colonna
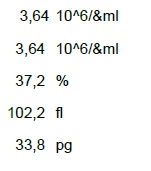
da cosi
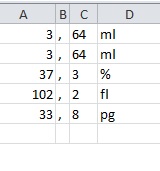
a cosi
da notare che la seconda immagine la ho fatta con excel
cmq stavo pensando di aggiungere uno spazio e di convertire il font in Courier ceh ha larghezza fissa per tutti i caratteri
consigli?
non vorrei creare 4 colonne per solo la colonna dei valori




 Rispondi quotando
Rispondi quotando







 re
re