salve a tutti
ho un pezzo di codice javascript che invia il form ad un web service, vorrei rimuovere nell-array il view state
in rete ho trovato questi 2 esempicodice:function Save() { var arForm = $("#aspnetForm").serializeArray();//fin qui tutto bene arForm.remove("__VIEWSTATE");//no arForm(1).remove();//no
ma entrambi usati non hanno portato il risultato speratocodice:Array.prototype.remove = function (x) { var i; for (i in this) { if (this[i].toString() == x.toString()) { this.splice(i, 1) } } } function arrayRemoveVal(array, removeValue) { var newArray = jQuery.grep(array, function (value) { return value != removeValue; }); return newArray; }
qui il codice di come li ho richiamati nella funzione
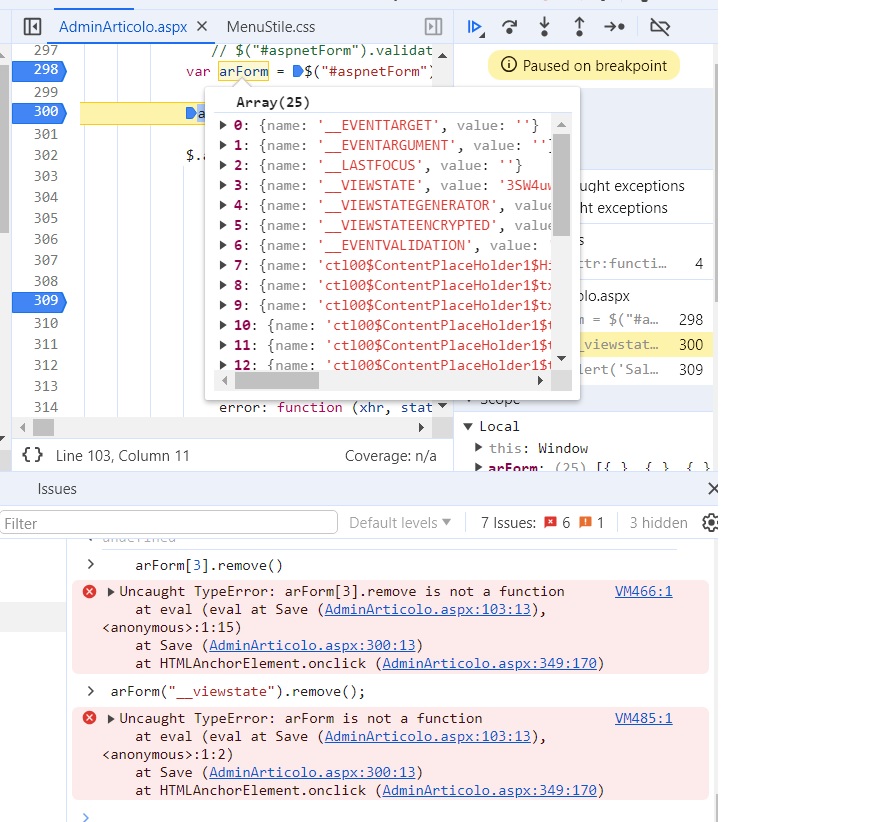
come da immagine sotto non gli piace la funzione remove(), la sto provando nella console di Chromecodice:arForm = arrayRemoveVal(arForm, 3);// removes 3 arForm.remove(1);
sto cercando su come rimuovere questo elemento, ma in genere gli esempi sono a valori fissi, qui ho un array che ogni elemento contiene NAME e VALUE
credi di averci perso gia abbastanza tempo
grazie



 Rispondi quotando
Rispondi quotando

