Cosa è l'Html? (Cit. da Wkipedia)
Html5...In informatica l'HyperText Markup Language (HTML) (traduzione letterale: linguaggio di descrizione per ipertesti) è il linguaggio solitamente usato per i documenti ipertestuali disponibili nel World Wide Web. In tali documenti, un tratto di testo può essere contrassegnato inserendo delle etichette, tag, che ne descrivono la funzione, il colore, il link, o altre caratteristiche. Il contenuto servito dai siti web in seguito a una richiesta dell'utente solitamente consiste di un documento HTML: un web browser scarica da uno o più web server il contenuto HTML ed eventuali documenti collegati e li elabora, ossia ne interpreta il codice, al fine di generare la visualizzazione della pagina desiderata sullo schermo del computer.
L'HTML non è un linguaggio di programmazione (in quanto non prevede alcuna definizione di variabili, strutture dati, funzioni, strutture di controllo) ma solamente un linguaggio di markup che descrive le modalità di impaginazione, formattazione o visualizzazione grafica (layout) del contenuto, testuale e non, di una pagina web attraverso tag di formattazione. Tuttavia, l'HTML supporta l'inserimento di script e oggetti esterni quali immagini o filmati. Punto HTML (.html) o punto HTM (.htm) è anche l'estensione comune per riconoscere i documenti in questo formato.
L' html5 è la l' ultima versione di html o, meglio, la versione successiva al 4.01; questa è stata creata per due motivi principali:
1) Rimpiazzare l' (X)Html 2, che è ormai fallito;
2) Rimpiazzare Flash, rendendo l' html5 anche un ottimo sostituto di flash, infatti ci si pone molte domande sul futuro di flash, anche a casa di una diputa da Adobe ed Apple e quindi una valida alternativa alle tecnologie flash, ed essere compatibile con tutti i browser.
Ritornando sul punto '2' anche youtube ha in programma di modificare i suoi player in html5.
Il World Wide Web Consortium ha detto che questa ersione sarà pronta per il luglio 2014, ma già alcuni siti hanno iniziato a sperimentarla e il W3C ha messo questa versione in Experimental, anche se i pochi siti che visto fin' ora che diceva di essere a norma W3C con html5 non lo era nessuno.
I Principali Cambiamenti...
Html 5 è stato sviluppato anche per porre fine hai codici lunghi e a mio parere i cambiamenti più importanti sono stati tre:
1) Eliminazione del font nel codice. Es:
Quasi "obbligando" all' utilizzo dei CSS. Es:codice:<font size="4" color="red">Testo formattato in rosso e con la grandezza a 4px</font>
In html4:
In html5:codice:[img]img.jpg[/img]
Oppure utilizzando un file CSS esterno o ancora interno, ma non interno al TAG.codice:[img]img.jpg[/img]
2) Doctype breve. Es:
In html4:
Erano 3 tipi,
1)Strict: è una DTD particolarmente rigorosa: esclude ogni elemento che riguarda il layout (la cui formattazione è affidata all'utilzzo dei CSS) e non è consentito l'uso degli elementi deprecati:
[CODE]<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN"
http://www.w3.org/TR/html4/strict.dtd>[CODE]
2)Transitional: è una versione temporanea, per consentire il passaggio da una specifica all'altra. Nella DTD transitionali tag deprecati sono ammeesi. Questa DTD andrà bene nella maggior parte dei casi:
[CODE]<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
http://www.w3.org/TR/html4/loose.dtd>[CODE]
3)Frameset: èla DTD che riguarda i frames:
Ed ora, in html5 è:codice:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" http://www.w3.org/TR/html4/frameset.dtd>
3)La struttura è cambiata rendendo più semplice il suddividere la pagina:codice:<!DOCTYPE html>
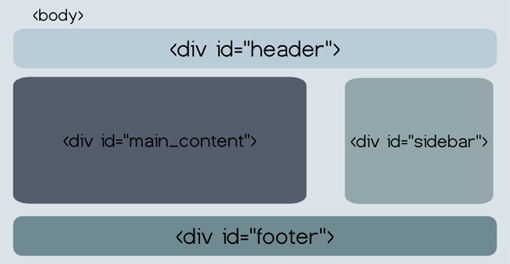
In html 4.01 la struttura era questa:
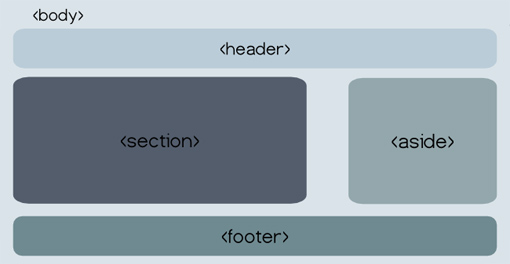
In html 5 la struttura cambia diventando più semplice da ricordare:
(La fote delle immagini è juliusdesign.net)
Cambiando quindi:
- <div id=”header”> in <header>
- <div id=”sidebar”> in <aside>
- <div id=”main_content”> in <section>
- <div id=”footer”> in <footer>
Questi sono solo i cambiamenti più evidenti, ma sono stati aggiunti tanti nuovi tag, quelli che sono degni di erre scritti sono:
- Audio e Video: I tag più importanti sono proprio questi perchè Html5 supporta l' inserimento diretto di audio e video.
- Canvas: Fornisce un metodo proceduale per disegnare le immagini direttamente nel browser.codice:<audio> & <video>
- Datagrid e Datalist: Questi NEW tag forniscono un chiaro metodo sematico per memorizzare e ordinare i dati nella finestra che viene visualizzata nel browser.codice:<canvas>
- Nav: Questo definisci una barra o un eventuale menù.codice:<datagrid> & <datalist>
codice:<nav>
THE END!
FONTE: Mia, tranne qualcosina, dove ho di seguito citato fonte.
PS se trovate errori di qualsiasi genere, scrivetemelo. GRAZIE! =)




 Rispondi quotando
Rispondi quotando




